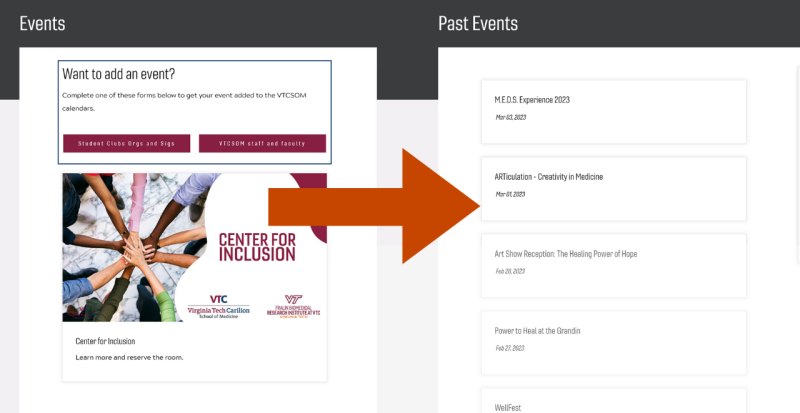
Moving past events

- Today we are going to move pages from the events section to the past events section. Our events page contains all upcoming events. When events have passed, they disappear from the event page, so that the events page always remains current. We still want to keep events on our website, so we move expired events to the past events page. These procedures show you how this is accomplished.
- From within the event submenu, select the event you want to move, and then select the move button.
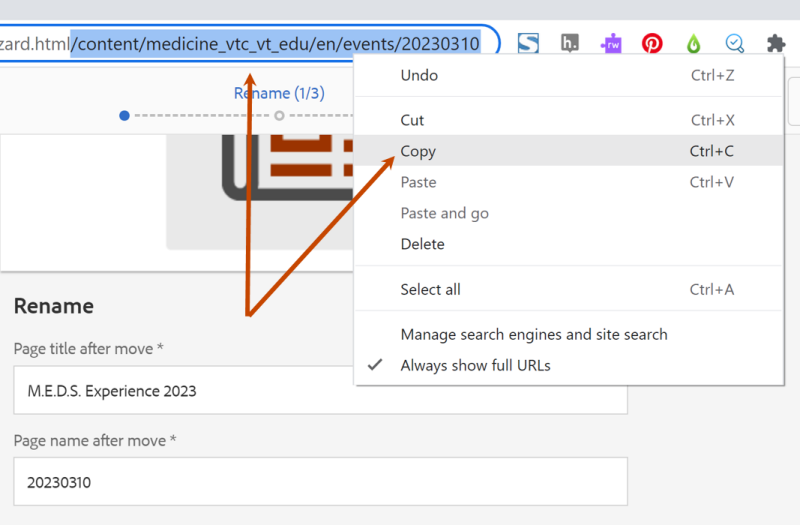
- Leave all settings as they are, but copy the URL from the top bar – from /content onwards. You will need this later.
- Click NEXT and then select the past-events folder, and choose MOVE. Allow the system to republish any pages that reference this moved page.
- The window will automatically switch to the past events folder. From here you scroll down to the bottom, select the page, and choose Properties.
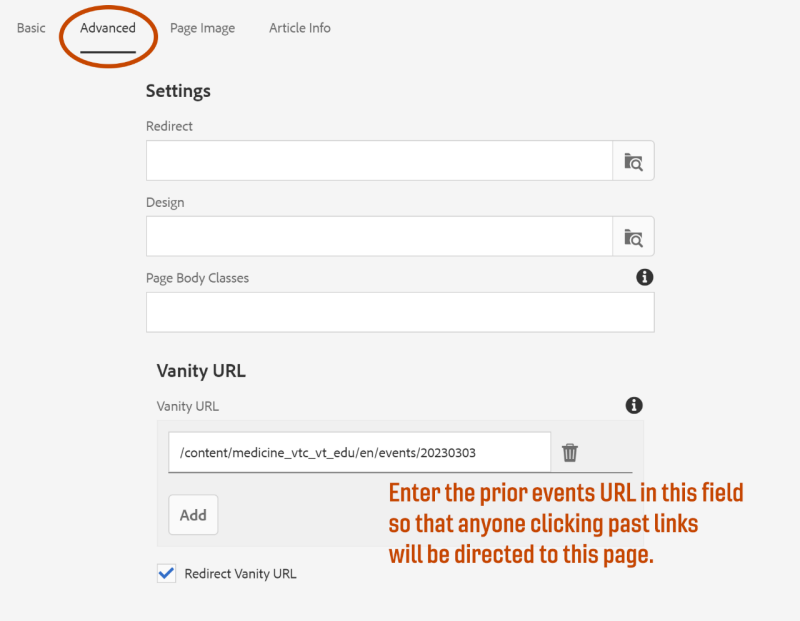
- From the Advanced menu, click add under Vanity URL and paste the URL you copied earlier. This will allow the old URL to remain active, and forward users to this new location.
- Go back to the Basic menu.
- Under On Time, enter the date of the event. In this case March 3, 2023.
- Remove the date from Off Time.
- Off Time is the setting that is used to have pages disappear from the site. We now want the page to reappear.
- Save and Close, then scroll down to find the page, select it and choose publish.
- The event will now appear on the Past Events page
Background
Adobe Experience Manager has an Off Time feature that allows us to automatically hide pages from our website. This is especially handy for our event management, whereby we can ensure that an event no longer appears after an event has passed.
VTCSOM likes to keep an archive of past events, and so we need to move expired events to the past-events section and change the properties on the page so that the page can once again be accessed.
NOTE: When we move a page, we also change the URL (web address) of the page, and thus any links to the prior URL would no longer work. We fix that by utilizing the Vanity URL feature to point the old URL in the events folder to the moved page in the past-events folder.
Let's get started
Log into Adobe Experience Manager and travel to event section of the site:
/content/medicine_vtc_vt_edu/en/events
Identify the page you wish to move, and select the icon next to the page.
Then choose MOVE from the menu bar at the top.

Capture the event page URL
While you are in the MOVE screen, capture the event page URL from /content onwards by selecting it and using Ctrl+C to copy.
Alternatively, you can right-click and choose Copy from the context menu.
The example in the screenshot below shows the URL /content/medicine_vtc_vt_edu/en/events/20230310

Click NEXT.
From the column menu, select the past-events folder, and choose NEXT.
The following screen prompts you to choose whether you want the referenced pages to be updated. This is what we want to do, so choose MOVE to continue.
Edit the advanced page properties
The window will automatically switch to the past-events folder. From here you scroll down to the bottom, select the page, and choose Properties.

From the Advanced menu, click Add under Vanity URL and paste the URL you copied earlier. This will allow the old URL to remain active, and forward users to this new location.
Ensure Redirect Vanity URL is checked.

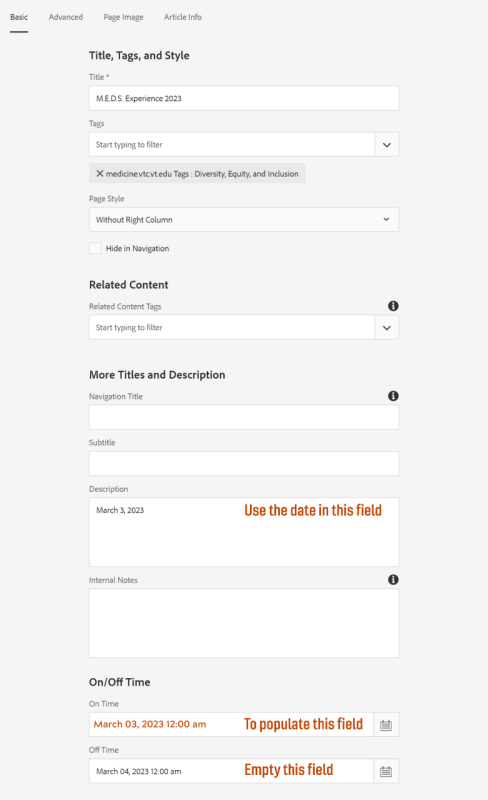
Edit the basic properties
Go back to the Basic menu.
Under On Time, enter the date of the event. In this example, the date is March 3, 2023.
Remove the date from the Off Time.
NOTE: Off Time is the setting that is used to have pages disappear from the site. We now want the page to reappear. We do this by ensuring that the Off Time field is blank.

Save and Close, then scroll down to find the page, select it and choose publish.
The event will now appear on the Past Events page. It may take a few minutes for the site to update, but it will eventually update.
Key points from this lesson
- Expired events pages are removed using the Off Time feature within the Properties window
- Expired pages will show up as 404 broken links
- Moving events to a past-events folder, will change the URL and will cause the original link to be broken.
- We use the Vanity URL feature to maintain continuity for the page so that /events/20230310 will automatically point to /past-events/20230310
- After we move the page, we need to use the On Time feature within the Properties window so that the page will properly appear on the Past Events page.
Troubleshooting tips
If you do not see the event on the Past Events page, return to the properties page for your event and make sure that:
- The On Time field has a date corresponding to the date of the event
- The Off Time field is blank
The Past Events page is set up to show pages by On Time in descending order, that is, the most recent event appears at the top of the list. If the On Time field is blank, then the page will not appear in date order. Likewise, if the Off Time field has a date in it, the page will not be displayed on the list.


